webergonómia
ergonómiai tervezés
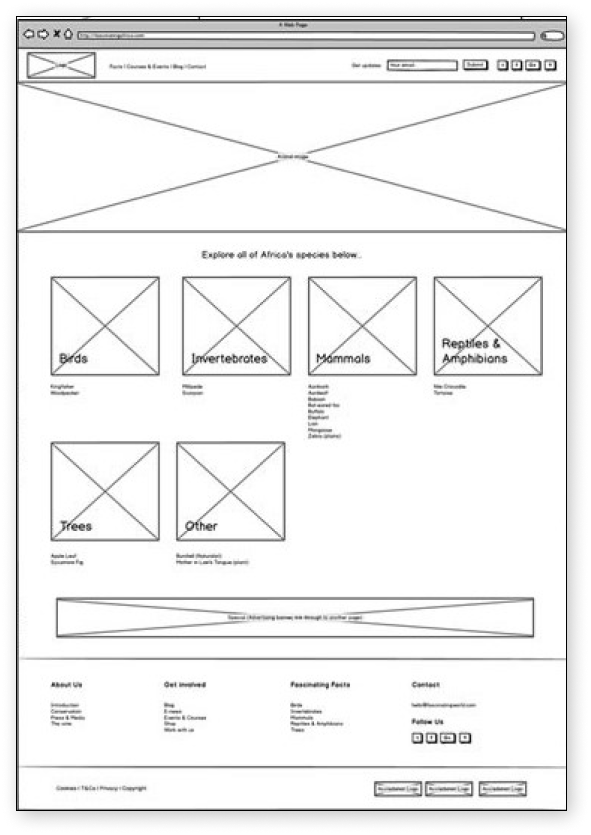
Egy weboldal tervezésének fontos mozzanata annak ergonómiája: hogyan vezessük a látogatónk figyelmét a weboldalunkon, mire fókuszáljon az, aki már döntést hozott mellettünk? A drótváz elkészítése költséghatékonnyá teszi a fejlesztést és gazdaságossá a működést.
A drótváz, melyet a design tervezést és a webfejlesztést megelőzően készítünk el, egy igen fontos célt szolgál. Segít átgondolni a honlap ergonómiai kialakítását, felépítését, struktúráját és tartalmát.
A drótvázak kialakítása egy tervezett út, mégpedig a látogatónk leendő útja a weboldalunkon.

user journey
Egy weboldal felhasználói felületének tervezése – bármily meglepő – nem a webdesign elkészítésével kezdődik. Az csupán a második fázis. Ezt megelőzi egy gondolatábra, ami azt hivatott megmutatni, vajon merre fognak barangolni weboldalunk látogatói, hogyan fognak viselkedni az oldalunkon, honnan hová fognak eljutni, ha kattintanak. A kezdeti részletgazdag ötletelést követően folyamatos egyszerűsítéssel érjük el a letisztult és funkcionálisan is jól működő rendszert.
Az ergonómiai tervezés akkor zárul le, amikor kezünkben van egy olyan – minden layoutra kiterjedő – tervkészlet, amely mentén a designerek és a fejlesztők már érdemi és irányított, hatékony munkát tudnak végezni.

miért nélkülözhetetlen az ergonómiai tervezés?
Bizonyíthatóan költséghatékonnyá és gyorssá teszi a tervezést - A tervek segítségével a leendő weboldal összes vetülete lemodellezhető, a hibák nagy része már itt kiszűrhető, így a tervezők és a fejlesztők már egy „előtesztelt” és véglegesen elfogadott tervsorozat mentén tudja elkezdeni a munkát.
Irányba helyezi a látványtervezést és orientálja fejlesztést – A designerek és fejlesztők a tervek mentén haladva tudnak dolgozni és a megrendelő a már előre elfogadott szempontok szerinti oldalfelépítés és elrendezés szerinti látványterveket fogja megkapni.
A webergonómia szabályai
- 1. Olvashatóság, beazonosítás (logó, arculat, termék-szolgáltatás)
- 2. Nem a cégen van a hangsúly (a hangsúly terméken-szolgáltatáson van)
- 3. Bizalmi alapok (cégadatok megjelenítése, kapcsolatfelvételi lehetőség)
- 4. Strukturált, prioritási elrendezés (célorientált)
- 5. Áttekinthető, letisztult forma (egyedi, kreatív megjelenés)
- 6. Egyszerű használhatóság (lényegre törő működtetés)
- 7. Szakmailag és helyesírásilag korrekt szövegezés (képi-verbális összhang)
- 8. Felhasználói látószög (nem az „író”, hanem az „olvasó” szemszöge a mérvadó)
ux optimalizálás
A webáruházak, weboldalak használhatósága kiválóan mérhető és hatékonyan optimalizálható. Egy weboldal élete a tartalmon túl a folyamatos optimalizálás, a felhasználói élmény és a konverzió javítása. Olyan webshopok és weboldalak számára hasznos, akik üzleti teljesítményüket szeretnék javítani.
a ux optimalizálás jelentősége
A UX design (tehát a felhasználói élmény alapú felépítés és grafikai világ) célja egy olyan weboldal megalkotása, amelyek pozitív, releváns élményeket nyújtanak a honlap látogatóinak. Amennyiben jelenleg weboldala nem mutat jó konverziós értékeket, úgy ajánlatos egy UX elemzés és forgalomanalitika, amely feltárhatja a problémát.
A látogató oldalunkon hagyja digitális lábnyomát minden kattintás, letöltés vagy vásárlás során, ezek pedig adatok formájában elemezhetők, javíthatók. Feltárható, hogy a látogató hol akad el, hol bizonytalanodik el, hol szakítja félbe a vásárlási folyamatot vagy éppen hol navigálódik el az oldalról.
Ebben segítségünkre van a forgalom analitika, amely Google Analytics adatelemzésen alapszik, valamint a sorozatos külső tesztelés is. A webáruház sebessége jelentősen kihat a felhasználói élményre és a konverzióra, a keresőoptimalizáltság pedig a webshop potenciális jövedelmezőségére.
kinek és mikor ajánljuk a ux optimalizálást?
1Minden olyan weboldal / webáruház tulajdonosnak, ahol az áruház már releváns piaci jelenléttel és forgalommal rendelkezik, de a webáruház nem hozza az elvárt eredményt vagy romló tendenciát mutatnak a konverziók, vásárlási adatok.
2Megújítás előtt álló webáruházak számára, ahol az újratervezés előtt érdemes megvizsgálni a meglévő áruház konverziós adatait, működését és ebből az elemzésből felépíteni az új áruházat.
user interface (UI) design
Az ergonómiai tervezés után következik a látvány megálmodása. Ezen a ponton kel életre mindaz, amit eddig terveztünk, felvázoltunk. Elénk tárul a világ, amit a weboldalunk látogatói is élvezni fognak.
Az UI design/user interface a felhasználó felület kialakítását jelenti. Fontos, hogy nem összekeverendő a grafikusi munkával. Annál többről van szó. A UI design egy kifejezetten az online világra, a weboldalakra és mobilos applikációk fejlesztésére szakosodott tevékenységet jelent, ami a grafikai tervezés mellett magába foglalja az oldalépítéssel, navigációs tervezéssel, illetve a teszteléssel járó munkálatokat is.
A UI design-nal szemben felállított legfontosabb követelmény a különböző elemek összhangja: a színek, képek, formák, tipográfia és minden grafikai elem képezzen egy egységet. Csak így lehet jó felhasználó élménye a látogatóknak. A jó design tartalma egyszerűen értelmezhető, nem tántorítja el a felhasználót felesleges interakciókkal és a folyamat végén nem hagy bennük kétséget. Érdemes észben tartani, hogy a letisztult tervezés, a lényegre törő, könnyen olvasható szöveges tartalom mind-mind időt és energiát spórol, ami magasabb konverziót eredményez.
Az egyik fontos irányadó pont a vizuális hierarchia kialakítása (a headerek, ikonok tudatos rendezése és használata), de idetartozik a könnyen használható navigáció, az új felhasználók „idegenvezetése”.
maximum reszponzivitás
Ma már nem kérdése, hogy egy weboldal esetében alapvetés a reszponzivitás.
Tervezőink és fejlesztőink munkafolyamatában a mobilra való tervezés egy időben halad az asztali megjelenés tervezéssel, vagy megelőzi azt. Valamennyi oldaltípus összes layout állapotát elkészítjük design formájában, vagyis a desktop verziók mellett a táblagépekre és okostelefonokra szánt design változatok is elkészülnek.
A különböző eszközökre tervezett UI design nem mindig ugyanazt és ugyanúgy jeleníti meg, ezért érdemes együtt és rendszerben tervezni.
ui pack
A UI design során összeállítjuk azokat a végleges komponenseket, visszatérő elemeket (gombok, formok, boxok), melyeknek meghatározott színe, formavilága, tipográfiája van és tudatosan végigköveti a teljes weboldalt. Ez az egységesség nemcsak látvány szempontjából fontos mozzanat, előkészíti a frontend fejlesztés későbbi munkáját is.

Dolgozzunk együtt, mert
Felkészültek vagyunk
Tíz év alatt több mint 150 sikeres projekt áll mögöttünk. Folyamatosan fejlesztjünk magunk, hogy ügyfeleink webes szolgáltatásait mindig a kor kihívásainak megfelelő módon formálhassuk.
Őszinték vagyunk
Nem beszélünk mellé. Nyitottak és őszinték vagyunk, ezzel megteremtve a bizalmi együttműködés alapjait.
Aktívak vagyunk
A problémákat proaktív módon tárjuk fel és oldjuk meg folyamatos kommunikáció mellett. Ez munkamódszerünk alapvetése is, hisz a közös siker egy minőségi és gyors digitális piacra lépés.
Motiváltak vagyunk
Számunkra minden projekt egyformán fontos, legyen az nagyvállalati vagy közepes, helyi projekt – motiváltak vagyunk! Az ügyfelek elégedettsége az egyik mozgatórugónk.
Kíváncsiak vagyunk
A projekt nálunk nem zárul le az átadással. Javunkra válik a jövőbeni visszacsatolás, ezért kíváncsiak vagyunk arra, hogyan funkcionál a projekt. Emellett garantálunk egy hosszú távú és tartós háttérmunkát is, nem engedjük el ügyfeleink kezét.
Felelősek vagyunk
Megbízhatóak és „elegánsak” vagyunk az ügyfeleinkkel való kapcsolattartás során. Minden kollégánk tisztában van a projektjeinkkel kapcsolatban vállalt felelősségeinkkel.

 +36 30 975 6834
+36 30 975 6834



